eXtro Parallaxer Module
A parallax effect is a animation element, that moves with different speed than the current scrolling speed.
By doing so, it can create the illusion of depth in a 2D desktop window, or simply create a cool effect.
Please take a look at our demo site for some live impressions, as this is hard to describe (you must see it :) )
1. Download and install the module
After purchase, download the module from our site, or use the download link in the confirmation email.
Next, install the downloaded ZIP in your joomla backend.
2. Configuration of the module
Click on Extensions->Modules, and find the eXtro Parallaxer module instance, and click it to configure the module.
First, check the Menu assignment, and make sure that Module assignment is not set to 'No Pages' - the module will not be displayed if configured like this.
Next go back to to the Tab Module, set a title, a valid position for the module, and set the status to published.
Now that the necessary default settings are done, you can configure the Parallax effect.
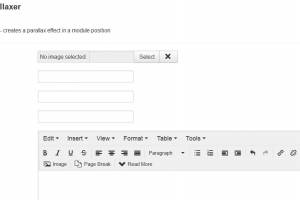
The parallax content can be configured out of 5 different possible sources:
- Image - a URL to a image file
- Youtube video - ID of a Youtube video
- Vimeo video - ID of a Vimeo video
- mp4 (web)video - a URL to a mp4 file
- Custom HTML content - Custom content can be entered directly
For each module instance, only one source can be used, so you should fill in only one of the 5 fields.
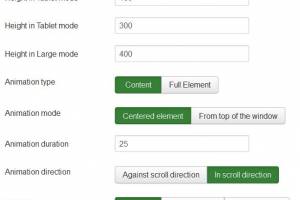
Next, you can define the height of the Parallaxer element for 4 different resolutions, known from bootstrap 3:
Phone, Tablet, Desktop and Large Desktop
Set the height for each of the resolutions as desired - default values are present.
Next, select the animation type: content or full element
Content: this setting animates the content in the Parallaxer element, i.e. the element stays the same size and the content (image, video...) performs the parallax effect in the background of the element.
Full element: this setting animates the Parallaxer element itself, i.e. the element slides in the foreground.
Animation mode: centered or top of the window
Centered: this setting centers the content for the parallaxer effect within the parallaxer element
Top of the window: this setting performs the parallax animation relative to the browser window size - this may create a faster animation, but also needs more computing resources.
Animation duration: The animation duration controls the speed and acceleration/deceleration of the animation.
The lower the value, the faster the speed and acceleration/deceleration of the animation, and vice versa.
Animation direction: this controls the animation direction, either in or against scroll direction
Easing: Easing controls the acceleration of the animation curve - easeIn, easeOutQuad or easeInOutSine
Full width: On No, the Parallaxer element will stay in its normal place within the HTML. On Yes, it breaks out and take the full width of the browser window.
Zoomfactor X/Y: these 2 settings control how much the element content gets zoomed. This also affects animation speed.
3. Frontend display
Once you've configured the eXtro Parallaxer module as desired, take a look at the frontend.
Scroll up and down to see the parallax effect in action.


Please note: you need enough content on the page to get a scrollbar. Without scrollbar, you cannot scroll up/down and therefore, the parallax effect cannot work.
Addendum
If you're using jQuery.mobile on your site:
One of our customers reported that there may be a issue when using jQuery.mobile and our parallaxer module.
If you experience issues using this combination, try to use a custom build of jQuery.mobile using the "jQuery Mobile Download Builder".
When selecting features, only check "Touch" in the events area and the respective requirements.
Add this custom jQuery.mobile instead of the default to your template/site.
2025-10-02