eXtro media Responsive Gallery Bedienungsanleitung
- Systemvoraussetzungen und Installation
- Anlegen einer neuen Galerie / Konfiguration
- Einen neuen Menüeintrag anlegen
- Ausgabe der Galerie via Plugin in einem Joomla Artikel
- Das Editor Plugin
- Frontend Ausgabe
1. Systemvoraussetzungen und Installation
Systemvoraussetzungen:
Für die eXtro media Responsive Gallery Komponente gelten dieselben Systemvoraussetzungen wie für Joomla 3.x. Wenn Sie ein lauffähiges Joomla System haben, kann die eXtro media Responsive Gallery Komponente jederzeit hinzuinstalliert werden.
PHP Memory:
Da die emgallery automatisch optimale Thumbnail- und Vollbilder erzeugen kann, werden , um HD Bilder verarbeiten zu können, mindestens 96MB PHP Speicher benötigt.
Falls Ihr Webhosting-Paket weniger PHP-Speicher enthält, können HD-Bilder unter Umständen nicht korrekt erzeugt werden.
Installation:
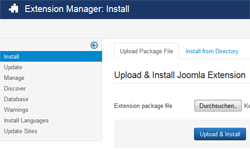
 Navigieren Sie in Ihrem Joomla Backend zu Erweiterungen -> Erweiterungen -> Installieren , klicken Sie auf 'Durchsuchen' , wählen Sie die eXtro-media Gallery ZIP Datei aus und klicken Sie anschließend auf 'Hochladen & Installieren'.
Navigieren Sie in Ihrem Joomla Backend zu Erweiterungen -> Erweiterungen -> Installieren , klicken Sie auf 'Durchsuchen' , wählen Sie die eXtro-media Gallery ZIP Datei aus und klicken Sie anschließend auf 'Hochladen & Installieren'.
Die Komponente wird nun hochgeladen und installiert, anschließend erhalten Sie folgende Nachricht:
Nachricht
Die Komponenten-Installation wurde abgeschlossen!
Die eXtro media Responsive Gallery Komponente wurde erfolgreich installiert und kann nun im Backend via Komponenten -> eXtro-media Gallery Manager konfiguriert werden.
2. Anlegen einer neuen Galerie / Konfiguration
Damit die emgallery Ihre Bilder finden kann, müssen sie zuerst in ein Verzeichnis innerhalb des images Verzeichnisses in Ihrer Joomla Installation hochgeladen werden.
Es gibt mehrere Möglichkeiten, Ihre Bilder in ein entsprechendes Verzeichnis hochzuladen, hier sind 2 Beispiele:
1. Möglichkeit: Über den Joomla Media Manager
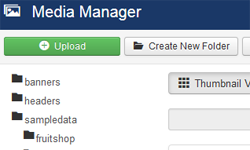
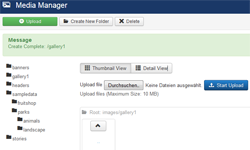
 Klicken Sie im Joomla Backend auf Inhalt -> Medien Manager um die Medienverwaltung aufzurufen. Mit dem Medienmanager können Sie Verzeichnisse erstellen, Bilder hochladen und bei Bedarf wieder löschen. Sie befinden sich bereits im images Verzeichnis, d.h. im korrekten Verzeichnis für Bilder. Erzeugen Sie als erstes ein neues Verzeichnis mit aussagekräftigem Namen, z.b. gallery1 , indem Sie auf den Button 'Neues Verzeichnis erstellen' klicken. Wechseln Sie nun in dieses Verzeichnis (indem Sie auf den Verzeichnisnamen klicken). Klicken Sie auf den Button 'Hochladen' , um eine oder mehrere Bilddateien in das Verzeichnis hochzuladen.
Klicken Sie im Joomla Backend auf Inhalt -> Medien Manager um die Medienverwaltung aufzurufen. Mit dem Medienmanager können Sie Verzeichnisse erstellen, Bilder hochladen und bei Bedarf wieder löschen. Sie befinden sich bereits im images Verzeichnis, d.h. im korrekten Verzeichnis für Bilder. Erzeugen Sie als erstes ein neues Verzeichnis mit aussagekräftigem Namen, z.b. gallery1 , indem Sie auf den Button 'Neues Verzeichnis erstellen' klicken. Wechseln Sie nun in dieses Verzeichnis (indem Sie auf den Verzeichnisnamen klicken). Klicken Sie auf den Button 'Hochladen' , um eine oder mehrere Bilddateien in das Verzeichnis hochzuladen.

2. Möglichkeit: Über ein FTP Programm

Starten Sie Ihr FTP Programm (z.B. FileZilla oder WinSCP), und verbinden Sie sich mit Ihrem Server bzw. Webpaket, und wechseln Sie in das Verzeichnis Ihrer Joomla
Installation. Finden Sie das Verzeichnis 'images' und wechseln Sie in dieses Verzeichnis. Erstellen Sie nun ein neues Verzeichnis mit aussagekräftigem Namen für Ihre Galerie, z.B. gallery1, und wechseln Sie in dieses Verzeichnis. Laden Sie nun Ihre Bilder hoch, und wechseln Sie wieder zum Browser in Ihr Joomla Backend.

Fahren Sie nun fort mit der Konfiguration der Gallery im Joomla Backend:
Klicken Sie in Ihrem Joomla Backend auf Komponenten -> eXtro-media Gallery Manager -> Galerien , um eine neue Galerie anzulegen und zu konfigurieren, bzw um bestehende Galerien einzusehen und zu editieren.

Wenn Sie die eXtro-media Responsive Gallery Komponente frisch installiert haben, sehen Sie noch keine Galerien, klicken Sie auf den Button 'Neu' um eine neue Galerie anzulegen.

Weisen Sie Ihrer neuen Galerie im Reiter 'Grundeinstellungen' als erstes einen Namen zu, anschließend wählen Sie im Reiter 'Bilderoptionen' das Verzeichnis aus, in das Sie Ihre Bilder hochgeladen haben.


Bei vielen anderen Galleries ist es üblich, dass jedes Bild einzeln definiert werden muss. Bei der eXtro Responsive Gallery Komponente müssen Sie lediglich das Verzeichnis festlegen, in dem Ihre Bilder gespeichert sind, die Gallery Komponente übernimmt den Rest der Arbeit.
Speichern Sie nun die neue Galerie, indem Sie auf 'Speichern' klicken. Alle anderen Parameter sind standardmäßig so eingestellt, dass die Galerie sofort verwendet werden kann.
Untenstehend finden Sie eine Auflistung aller Parameter, sortiert nach den einzelnen Reitern:
Grundeinstellungen:
- Name der Galerie: Der Name Ihrer Galerie
- Alias der Galerie: wird aus dem Namen automatisch erzeugt
- Veröffentlichen: Ja oder Nein
- Kategorie: Wenn Sie die Kategoriesierung verwenden möchten, wählen Sie hier Ihre Kategorie aus.
- Beschreibung: Die Beschreibung der Galerie, wird oberhalb der Bilder im FE angezeigt
Bilderoptionen:
- Bildverzeichnis: wählen Sie das Verzeichnis aus (innerhalb des images Verzeichnis), in dem Ihre Bilder gespeichert sind
- Eigenes Bildverzeichnis: Wenn Ihre Bilder ausserhalb des images Verzeichnis gespeichert sind, geben Sie hier den relativen Pfad an (fortgeschrittene Einstellung)
- Optimiertes Vollbild: Ja/Nein
- Breite/Höhe des optim. Vollbilds: Wenn Sie das optimierte Vollbild verwenden, wird das Vollbild auf die hier eingestellte Breite/Höhe berechnet. Die längste Achse des Bildes wird dabei auf den eingestellten Wert berechnet.
- Breite des Vorschaubilds: Die Breite des zu berechnenden Vorschaubilds
- Höhe des Vorschaubilds: Die Höhe des zu berechnenden Vorschaubilds
- Bildreihenfolge: Die Reihenfolge, in der die Bilder angezeigt werden, aufsteigend, absteigend oder zufällig sortiert
- Hintergrundfarbe: Die Hintergrundfarbe des Overlays beim anzeigen des Vollbilds
- Hintergrundtransparenz: Die Transparenz des Overlays beim anzeigen des Vollbilds - so kann ein 'durchsichtiger' Hintergrund erzeugt werden
- Bilder vorladen: Ja/Nein - Bei Ja werden die nächsten x Bilder der Galerie sofort geladen
- Anzahl der vorzuladenden Bilder: Wählen Sie aus, wie viele Bilder vorgeladen werden sollen
- Autostart: Ja/Nein - Bei Ja beginnt die Galerie automatisch mit der Animation
- Endlosschleife: Ja/Nein - Bei Ja wiederholt sich die Galerie automatisch, wenn Sie am Ende angekommen ist.
- Anzeigezeit: Die Anzeigezeit der einzelnen Bilder im Millisekunden
- Randbreite: Die Breite des Randes des Vollbilds in Pixel, damit das Vollbild nicht über den Fensterrand ragt
- Dauer der Umschaltanimation: Die Dauer der Umschaltanimation zwischen zwei Bildern
Optionen für die Bedienungselemente:
- Weiterschaltbuttons anzeigen: Ja/Nein - Bei Ja werden die Weiterschaltbuttons angezeigt
- Weiterschaltbuttons beim öffnen anzeigen: Ja/Nein - Bei Ja werden die Weiterschaltbuttons beim öffnen der Galerie angezeigt, falls die Weiterschaltbuttons angezeigt werden
- Dauer der Buttonanzeige: Die Dauer der Anzeige der Buttons in Millisekunden
- Bedienelemente beim öffnen anzeigen: Ja/Nein - Bei Ja werden die Bedienelemente beim öffnen der Galerie angezeigt
- Dauer der Erstfadezeit: Die Dauer des Fading der Bedienelemente beim ersten Bild, das der Benutzer betrachtet, in Millisekunden
- Dauer der Erstanzeigezeit der Bedienelemente: Die Dauer der Anzeigezeit der Bedienelemente beim ersten Bild, das der Benutzer betrachtet, in Millisekunden
Optionen für die Menüelemente:
- Menüelemente anzeigen: Ja/Nein - Bei Ja werden die Menüelemente angezeigt
- Menüelemente automatisch verstecken: Bei Ja werden die Menüelemente automatisch versteckt
- Hintergrundfarbe der Menüelemente: Die Hintergrundfarbe der Menüelemente
- Transparenz der Menüelemente: Die Transparenz der Menüelemente - so können halbdurchsichtige Menüelemente erzeugt werden
Optionen für die Infoelemente:
- Infoelemente anzeigen: Ja/Nein - Bei Ja werden die Infoelemente angezeigt
- Infoelemente automatisch verstecken: Ja/Nein - Bei Ja werden die Infoelemente automatisch versteckt
- Hintergrundfarbe der Infoelemente: Die Hintergrundfarbe der Infoelemente
- Transparenz der Infoelemente: Die Transparenz der Infoelemente für halbdurchsichtige Infoelemente
- Position der Infoelemente: Die Position der Infoelemente kann innerhalb des Bildes sein, oder ausserhalb am unteren Fensterrand
- Feststellen erlauben: Ja/Nein - bei Ja können die Infoelemente festgestellt (fixiert) werden
- Dauer der Titelanzeige: Die Dauer der Titelanzeige innerhalb der Infoelemente, in Millisekunden
- Padding des Titels: Der Abstand in Pixel des Titels innerhalb der Infoelemente
Erweiterte Optionen:
- Zugriffsebene: Die Zugriffsebene für diese Galerie - Nur Benutzer, die mindestens der eingestellten Zugriffsebene angehören, dürfen die Galerie einsehen
- Bildbeschreibungen: Die Bildbeschreibungen - Bitte beachten Sie hierzu die Anleitung unter folgendem Link: https://www.extro-media.de/anleitung-responsive-gallery.html?anl=1
Nach dem Speichern sehen Sie wieder den Gallery Manger

3. Einen neuen Menüeintrag anlegen
Die einfachste Methode, um eine Galerie im Frontend anzuzeigen ist, dafür einen eigenen Menüeintrag anzulegen.
Klicken Sie hierzu im Backend Ihrer Joomla Installation auf Menüs -> *Ihr Menü* -> Neuer Menüeintrag. Geben Sie einen Menütitel ein und wählen Sie als Menüeintragstyp eXtro-media Gallery -> Eine einzelne Galerie. Wählen Sie als Galerie eine Ihrer Galerien aus und speichern Sie den Menüeintrag (Klick auf Speichern).


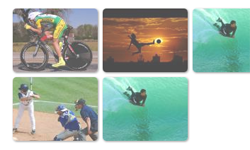
Im Frontend Ihrer Seite erscheint nun ein zusätzlicher Menüpunkt, klicken Sie darauf um die Galerie aufzurufen.
Die eXtro-media Gallery bietet noch 2 weitere Optionen als Menüeintragstyp:
- Alle Galerien aus allen Kategorien: Alle Galerien als Kategorieansicht anzeigen
- Alle Galerien aus einer Kategorie: Alle Galerien aus einer Kategorie als Kategorieansicht
Bei diesen beiden Optionen erhalten Sie im Frontend zuerst eine Kategorieausgabe.
Klicken Sie auf eine Galerie, um diese als einzelne Galerie anzusehen.
4.- Ausgabe der Gallery via Plugin in einem Joomla Artikel
Wenn Sie eine Galerie statt als Menüeintrag innerhalb eines Joomla Artikels ausgeben möchten, benutzen Sie das enthaltene Plugin. Erstellen Sie zuerst eine Galerie
wie in Punkt 2- "Anlegen einer neuen Galerie" beschrieben. Wechseln Sie danach zurück auf den eXtro-media Gallery Manager, um eine Übersicht über alle angelegten
Galerien zu erhalten. In der Spalte 'Shortcode' wird für jede Galerie ein Shortcode angezeigt, der das Gallery Plugin steuert. Kopieren Sie den Shortcode einer Galerie in den Kurzspeicher (Strg-C). Öffnen Sie nun den Artikel, in den Sie die Galerie einfügen möchten (Inhalt -> Beiträge), und fügen Sie den Inhalt des Kurzspeichers an der gewünschten Stelle in den Artikel ein (Strg-V) und speichern Sie den Artikel.

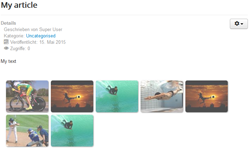
Wenn Sie Ihren Artikel im Frontend aufrufen, wird an der Stelle, and der Sie den Shortcode eingetragen haben, die entsprechende Galerie angezeigt.
5. Das Editor Plugin
Eine Alternative zu der in Punkt 4 beschriebenen Methode besteht darin, den Editor Button 'Galerie einfügen' zu verwenden, statt den Shortcode händisch zu kopieren.


6. Frontend Ausgabe
Es gibt folgende Möglichkeiten, die emgallery im Frontend auszugeben:
- eine einzelne Galerie über einen Menüpunkt
- alle Galerien aus einer Kategorie über einen Menüpunkt
- alle Galerien aus allen Kategorien über einen Menüpunkt
- eine einzelne Galerie in einem Joomla Artikel über das Plugin
Für die ersten 3 Möglichkeiten muss jeweils ein Menüpunkt erstellt werden.
Die Möglichkeiten 2 & 3 (alle Galerien aus einer bzw allen Kategorie(n)) erzeugen eine Kategorieansicht der jeweiligen Galerien.
Frontendausgabe der Galerie in einem Artikel:

Frontendausgabe der Galerie in einem Menüpunkt:

2025-10-11