Voraussetzungen für dieses Modul: Mindestens eine Kategorie, in der Ihre Artikel enthalten sind.

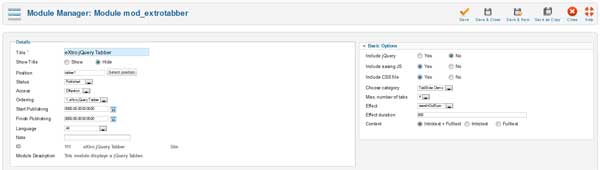
Wählen Sie aus, ob Sie die jQuery JS-Bibliothek, das TabSlider-JS un die zugehörige CSS-Datei im Frontend laden möchten. Wenn Sie sicher sind, dass eine oder mehrere dieser Dateien schon geladen ist, dann können Sie bei der entsprechenden Option Nein auswählen.
Als nächste Option legen Sie die Kategorie fest, aus der die Joomla-Artikel angezeigt werden sollen, anschließend wählen Sie die Anzahl der angezeigten Artikel aus.
Wählen Sie den Effekt aus der Liste aus, der beim Öffnen und Schließen eines Elements benutzt werden soll. Geben Sie anschließend die Effektdauer (in Millisekunden) ein.
Als letzte Option wählen Sie aus, ob von den einzelnen Joomla-Artikeln der Introtext, Haupttext oder beides angezeigt werden soll.
Diese Einstellung hängt davon ab, ob Sie in Ihren Artikeln die Funktion 'Weiterlesen' (Editor-Button) verwenden oder nicht. Ohne diese Funktion speichert Joomla den kompletten Artikel als 'Introtext' ab. Wenn Sie eine 'Weiterlesen'-Linie einziehen, wird der Artikel geteilt und alles vor der Linie als Introtext, alles danach als Haupttext gespeichert.

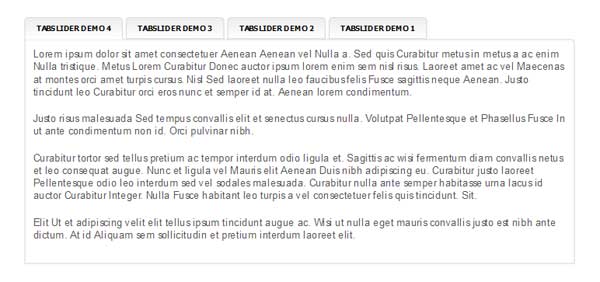
Die Reihenfolge der Artikelanzeige ändern:
Unser TabSlider Modul nutzt das Standard 'ordering' Datenbankfeld, um die Reihenfolge der Artikel festzulegen (Joomla Standard).
Das bedeutet, dass Sie die in Joomla eingebaute Drag'n'Drop Funktionalität benutzen können, um die Reihenfolge der Artikel zu ändern.
So funktioniert die Drag'n'Drop Methode:
Öffnen Sie den Artikel Manager und benutzen Sie die Suchwerzeuge, um nach der Kategorie zu filtern, die Sie im TabSlider Modul anzeigen möchten. Anschließend nutzen Sie die Drag'n'Drop Funktionalität, um die einzelnen Artikel nach oben oder unten zu verschieben, und so die Reihenfolge festzulegen. Die Reihenfolge wird beim Loslassen des Mausknopf automatisch gespeichert, so dass Sie nichts weiter tun müssen. Im Frontend wird nun der TabSlider mit der geänderten Reihenfolge angezeigt.
2025-10-26

