Prerequisites for this module: at least one category that contains your articles.

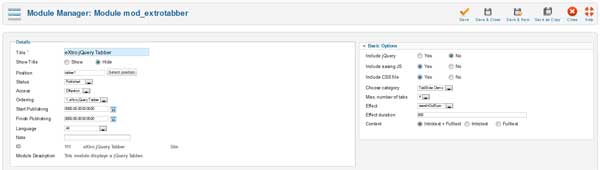
Select whether you want to include the jQuery Framework, the TabSlider script and the CSS file. When not sure, you should leave the standard values.
Next, choose the category from which you want to display your joomla articles as tabs.
Now select the effect from the list that should be used on opening and closing a tab. You can also define the effect duration.
The last option defines whether you want to use the intro text, the main text or both as content of each tab.
This setting depends on whether you're using the 'Read more' (editor button) function in your articles or not. If you're not using the 'Read more' function, then Joomla will save the whole article as 'introtext'. If you use the 'Read more' function and add this line, then everything before will be saved as introtext, everything after the line will be saved as main text.

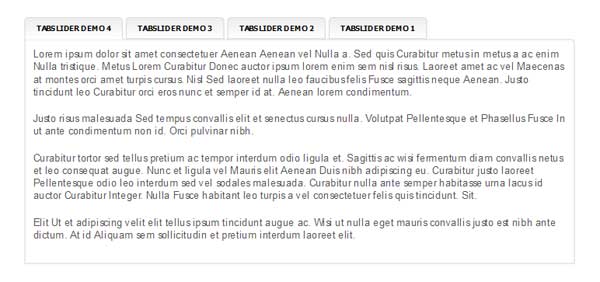
How to control the ordering of the TabSlider items:
The Responsive TabSlider module uses the default Joomla ordering field - this means that you can control the ordering of your articles to display via the drag'n'drop functionality in the backend.
This is how it works:
Go to the Article Manager (Content -> Article manager) and filter for your category - then use the drag'n'drop functionality to order the articles. The ordering is saved automatically - so there's nothing else to do. Go back to your frontend and take a look at the TabSlider - the order has changed now.
2025-11-12

