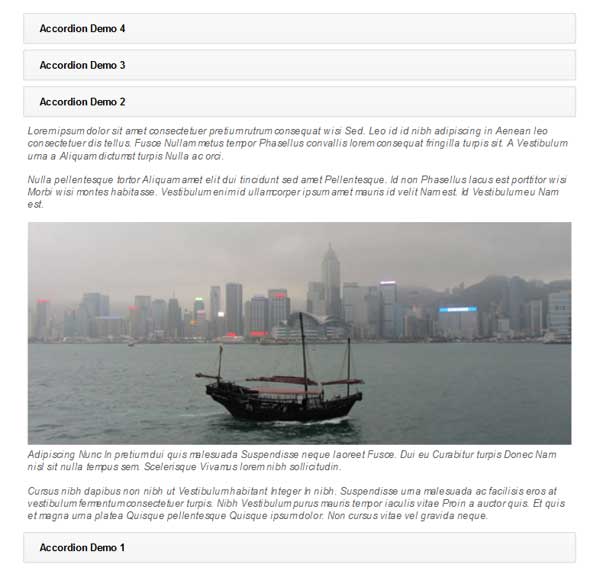
Prerequisites for the Responsive Accordion:
at least one category that contains your articles, from these, the accordion elements are created.
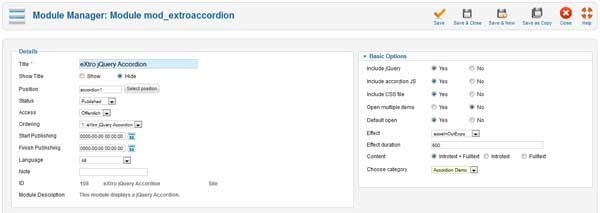
Select whether you want to include the jQuery Framework, the accordion script and the CSS file. When not sure, you should leave the standard values.

The multiple open option allows to open multiple elements. Otherwise, only one element can be opened. If you want a element to be opened automatically on page load, then select yes, otherwise, all elemets will be closed on page load.
Next, pick the effect from the list that should be used when opening/closing a element. You can also enter the effect duration.
Now choose whether you want to use the intro text, the main text or both as content of each accordion element.
This setting depends on whether you're using the 'Read more' (editor button) function in your articles or not. If you're not using the 'Read more' function, then Joomla will save the whole article as 'introtext'. If you use the 'Read more' function and add this line, then everything before will be saved as introtext, everything after the line will be saved as main text.
The last option defines the category from which you want to display your joomla articles.

How to control the ordering of the Accordion items:
The Responsive Accordion module uses the default Joomla ordering field - this means that you can control the ordering of your articles to display via the drag'n'drop functionality in the backend.
This is how it works:
Go to the Article Manager (Content -> Article manager) and filter for your category - then use the drag'n'drop functionality to order the articles. The ordering is saved automatically - so there's nothing else to do. Go back to your frontend and take a look at the Accordion - the order has changed now.
2025-10-13

