This tutorial explains how you can create a optimal module position for the eXtro Responsive Background Slider/Background Video Gallery
Many people ask us where to publish the eXtro Background Slider/Background Video Gallery for best results.
Unfortunately, due to the vast number of templates for Joomla, this question cannot be answered universally. So the best method for optimal results is to create a own (optimal) module position. This tutorial will show you how to achieve this with in less than 3 minutes.
This tutorial assumes that your website is already online and you're accessing it with a FTP client.
Before you begin to change your template:
- Backup first!
- take a look at your already available module positions - there may be a chance that you can use e.g. the debug position
- If you're using a Gantry based template: try using the analytics position - this should work out of the box
Step 1:
Login to your webspace with FTP and change to your template folder ( /templates/*YourTemplate*/ ). In this tutorial, we will be creating (as an example) a additional module position in joomla 2.5's beez2 template, however, this method works for all versions of Joomla and for all templates.
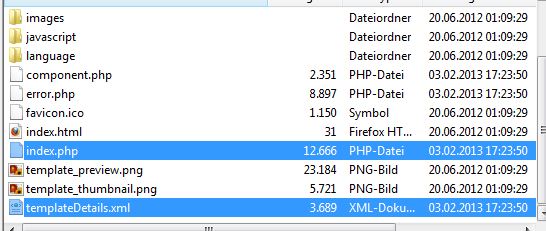
You can now see the content of your template folder. The two files that need to be edited are marked in the picture below.
Step 2:
Now edit with a UTF8 aware text editor (NOT word or wordpad) the file 'templateDetails.xml' (depending on your FTP client and editor, you need to download the file first to your local computer and upload it again after editing).
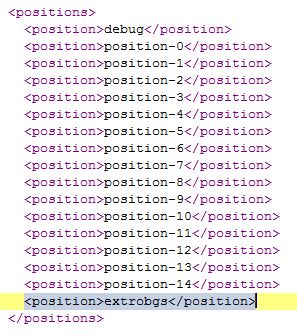
Look for the section <positions> , this section defines all available module positions of your template. Now create a additional module position by ading the line <position>*Positionname*<position> as shown in the picture (we chose the module position name extrobgs for this example, you can of course use your own module position name). Save the file and upload it again to your webspace 
Step 3:
Next, edit the file index.php the same way like in step 2.
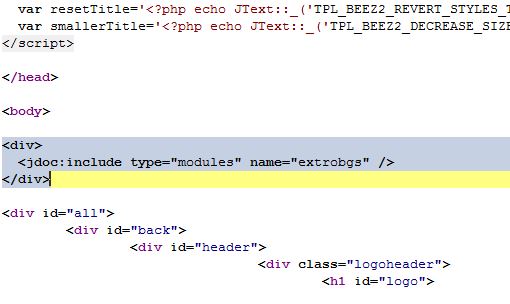
Look for the <body> Tag and add a div element immediately after it (see picture below). Within the opening and closing div tag, add the Joomla Tag <jdoc:include type="modules" name="*Positionname*" /> (replace *Positionname* with your the name you chose). This Tag will display the actual module content, in this case, it will display the eXtro Responsive Background Slider. Save your file and upload it back to your webspace. 
Step 4:
As last step, go to the backend of your Joomla site and publish the eXtro Responsive Background Slider/Background Video Gallery in the module position you just created. Now, you will see the background slideshow in your sites frontend.
If you're using a Artisteer Template:
These templates apply a background color or background image to the <body> tag, or to a container with the ID art-main which might overlay the Background Slider. Remove (or comment) them, and the Background Slider will be displayed as it should.
Gantry 5 based Templates:
Gantry 5 lets you create module positions very comfortably. However, for creating a background module position, some more steps are needed. This has been tested with the G5 deafult templates Helium and Hydrogen:
1. In your template, go to Layout and create a new module position in the Offcanvas section, name it e.g. background
2. Go to the eXtroBGS module and assign it to the module position you just created.
Right now, the eXtroBGS is already present in the frontend. However, it is not yet visible, since it is 'behind' a non-transparent container. The next step is to make the template container transparent to actually see the eXtroBGS module. So:
3. You need to set the background of the IDs #g-offcanvas and #g-page-surround to background: transparent; . Additionally, for the ID #g-offcanvas , display must be set to display: block;
To do this, go to Page settings in your template, and create a new Atom as Custom CSS/JS.
Edit this Atom and enter as inline CSS these IDs as mentioned above, i.e. set #g-offcanvas to background: transparent ;and display: block; , and #g-page-surround to background: transparent;
In the hydrogen template (which uses a full-width container for the Joomla content), the ID #g-main may also have to be set to background: transparent; - in this case, the inner container is also transparent. To get a non transparent inner container (for your content), set #g-main .g-container to e.g. #fff (#g-main .g-container { background: #fff; })
As already mentioned, this worked in both default G5 templates. If you still cannot see the eXtroBGS, then some more non-transparent containers may prevent this.
You can e.g. use firebug or the respective dev tools in FF, IE, Edge or Chrome to find out which ones to modify
Alternatively, if you want us to do the necessary changes, you can purchase a support ticket in our shop.
2025-10-31

