Quickstart manual Responsive Background Video Gallery
The Responsive Background Video Gallery (RBVG) module displays videos in your page's background.
If you know our fantastic Background Slideshow, you know the principle, but this time, it's not images but videos.
This quickstart guide shows you how to install and configure the RBVG, and how to use it in the frontend.
1. Installation
Install the RBVG by clicking Extensions -> Install, choose the zip file you downloaded and upload it to your site. After installation has finished, you're ready to configure the RBVG.
2. Configuration
Click on Extensions -> modules and open the Responsive Background Video Gallery to configure the module. First, do all the usual stuff like setting the module to published, set the module assignment to 'on all pages' and choose a module position *.
* Finding the correct module position is not easy. The experience we made with the eXtro BGS module shows that it is the best to create a own optimal module position, please see our respective tutorial.
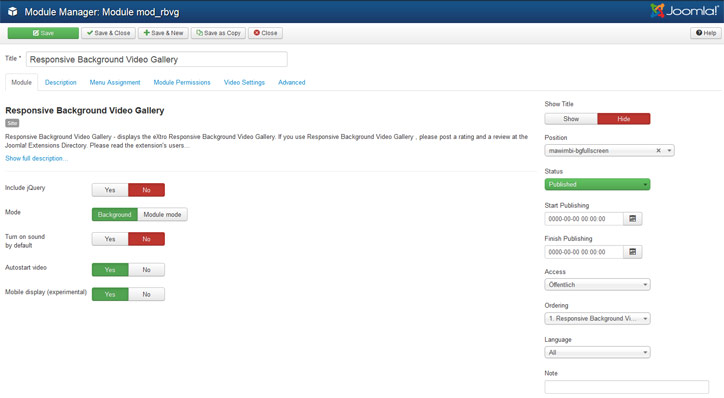
Now go to the module tab and start configuration. Available Options are:
- Include jQuery : If you're using Joomla 3.x , it's unlikey that you have to choose 'Yes' here, since Joomla 3.x already includes jQuery.
- Mode : The RBVG offers 2 different modes, either 'Background' or 'Module mode'. Obviously, choosing background here puts the Video in the background (depending on your module position). Module mode inserts the video in your normal module position, therefore it is in the foreground and looks like a video player.
- Default sound : You can either choose to enable sound by default (when loading the page), or to disable it. The default value is to disable sound. Don't worry, the frontend user can still enable sound if he wants.
- Autostart video : Choose if you want to autostart the video in the frontend. You may want to leave this to Yes, since otherwise frontend users will have to start the video manually.
- Mobile display : Mobile display is considered experimental.
Most mobile devices/browsers will try to use their native app to display videos in websites, e.g. if you want to have a youtube video in the background, your mobile phone might still display it in the youtube app, or not at all. If you choose 'Yes', the RBVG will try to display it in the page background, but limitations apply, so be warned. Unfortunately, some mobile browsers don't follow W3C standards, so anything could happen.

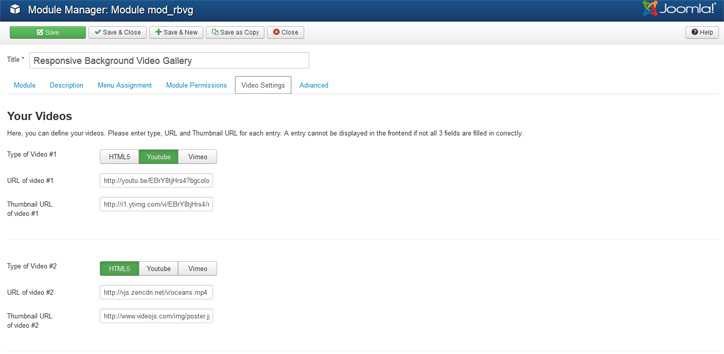
Next, go to the Video settings tab. Here you can define 6 videos for your Background Video Gallery.
Each Video needs 3 settings: Type, VideoURL and Thumbnail image URL.
- Type : Choose the video type, either HTML5 (mp4) , Youtube or Vimeo
- Video URL : Enter the URL to your Video. Please note, the type must match the Video URL, or the Video will not work correctly. I.e. Type = Youtube, URL = http://youtu.be/VideoID
- TN image URL : Enter the URL to a Thumbnail image for your video.
Please note, all 3 settings need to be entered for the video to work correctly.
Configure up to 6 videos for the RBVG module. When you're done, click on Save to save your settings.

3. Frontend output
Now check your site's frontend. Usage of the module should be quite intuitive. The video displays either in the background, or in a module position.
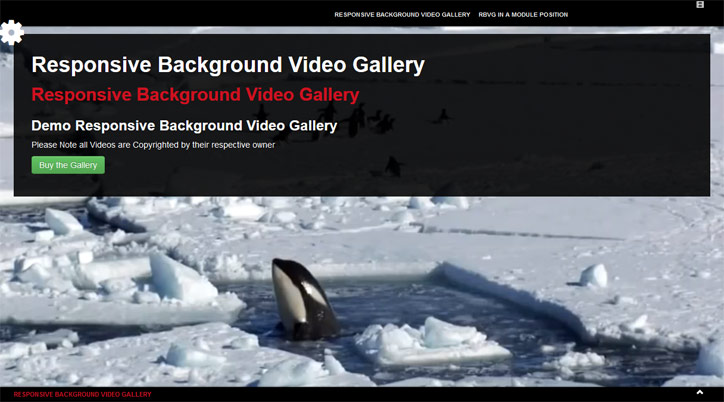
3.1 Background mode
If you've configured the RBVG to be displayed in the background and you've selected a optimal module position, you should now see the video playing in the site's background.
By clicking the cog in the upper left corner, you can call the video menu which will display in front of the page's foreground (mobile device style). Here, you can select your other videos, switch sound on/off and pause or play the video.
You can also use the video's timeline to jump within the video. If you're done, click on the X in the upper right corner to go back to your site.

BR mode:
This new mode displays the video in a way that the window is always filled, no matter if the whole video matches the window size or not. This means that if your browser window is in portrait mode (height > width), you will only see a part of the full video size. On the other hand, no black bars will occur. This mode is similar to Pan & Scan on TV's.
BR mode works only in Background mode.
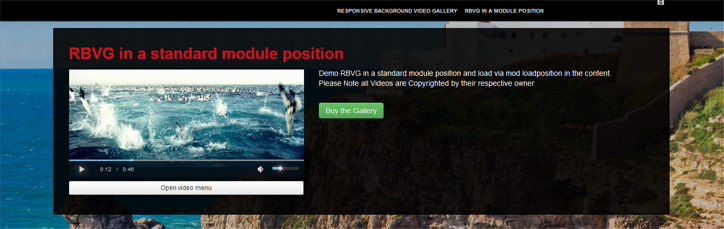
3.2 Module mode
In module mode, the video will be displayed in any module position (foreground). This mode works exactly the same like background mode, but instead of clicking the cog, you can click the Video menu link below the video to enter the video menu and select videos, switch sound, etc.

4. Supported Browser list
The RBVG has been tested to work on these browsers:
Desktop Computers (Windows & Linux)
- IE 10 & 11 (Windows only)
- Firefox 27
- Chrome 32
On desktop computers, all major browsers are able to display HTML5 , Youtube and Vimeo videos, provided the respective codecs are installed.
Mobile devices
Mobile devices tend to display videos in their own native app instead of the website. This is why mobile display is considered experimental.
However, best results can be achieved with Firefox mobile (Android). Chrome mobile (Android) generally loads slower than Firefox mobile.
On both mobile browsers, HTML5 videos (mp4) is the best choice.
2025-10-11

