So erstellen Sie eine optimale Modulposition für den eXtro Responsive Background Slider/Background Video Gallery
Wir werden immer wieder gefragt, in welcher Modulposition der Background Slider/Background Video Gallery am besten positioniert undveröffentlicht werden soll.
Diese Frage kann wegen der Vielzahl an verfügbaren Templates für Joomla leider nicht allgemein beantwortet werden. Die beste Möglichkeit ist es daher, eine eigene (optimale) Modulposition zu erstellen. In diesem Tutorial erfahren Sie, wie Sie das mit geringem Aufwand selbst durchführen.
Dieses Tutorial geht davon aus, dass Ihre Webseite bereits online ist und Sie per FTP auf Ihren Webspace zugreifen.
Bevor Sie irgendetwas an Ihrem Template ändern:
- Mach Sie zuerst ein Backup!
- Schauen Sie sich zuerst die bereits vorhandenen Modulpositionen an - möglicherweise ist bereits eine Hintergrund-Modulposition vorhanden, z.B. debug.
- Wenn Sie ein Gantry Template verwenden, sollten Sie die Modulposition analytics verwenden - so sollte es direkt funktionieren.
Schritt 1:
Loggen Sie sich per FTP auf Ihren Webspace ein und wechseln Sie in Ihr Template-Verzeichnis ( /templates/*IhrTemplate*/ ). In diesem Tutorial erzeugen wir als Beispiel eine zusätzliche Modulposition im beez2 Template von Joomla 2.5 , die Methode ist allerdings für alle Versionen von Joomla dieselbe, d.h. in jedes beliebige Template können Sie so Ihre eigene Modulposition einfügen.
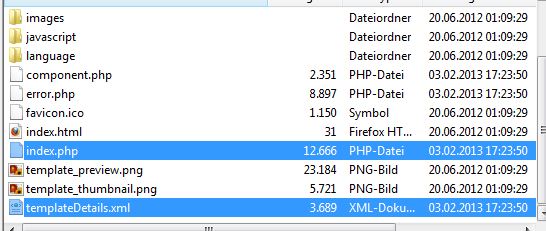
Sie sehen nun den Inhalt Ihres Template-Verzeichnisses, die beiden Dateien, die geändert werden müssen, sind im Bild (s.u.) markiert.
Schritt 2:
Editieren Sie nun mit einem Texteditor Ihrer Wahl (am besten ein UTF8 kompatibler Editor) die Datei 'templateDetails.xml' (Abhängig von Ihrem FTP-Programm und Editor müssen Sie diese Datei zuerst auf Ihren lokalen Rechner herunterladen und nach dem editieren wieder hochladen).
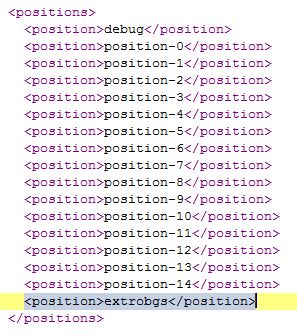
Suchen Sie den Bereich <positions> , dieser Bereich definiert die verfügbaren Modulpositionen im Template. Fügen Sie nun eine zusätzliche Modulposition hinzu indem Sie eine zusätzliche Zeile mit <position>*Positionsname*<position> einfügen (ersetzen Sie dabei *Positionsname* mit dem von Ihnen gewählten Positionsnamen), wie im Bild gezeigt (Der Modulname im Beispiel lautet extrobgs, Sie können Ihren Modulnamen selbstverständlich beliebig wählen). Speichern Sie die Datei anschliessend und laden Sie sie wieder auf den Webspace hoch. 
Schritt 3:
Editieren Sie als nächstes (auf die gleiche Weise wie in Schritt 2) die Datei index.php .
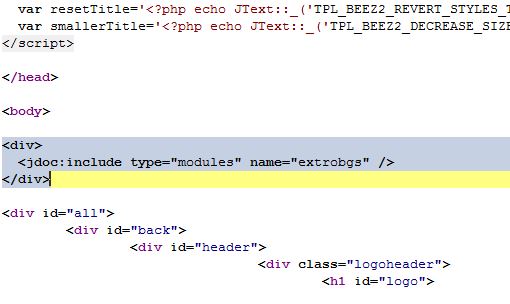
Suchen Sie hier den <body> Tag und fügen Sie ein div-Element hinzu (siehe Bild). Zwischen den öffnenden und schliessenden div Tag müssen Sie nun nur noch den Joomla Tag <jdoc:include type="modules" name="*Positionsname*" /> einfügen (ersetzen Sie dabei *Positionsname* mit dem von Ihnen gewählten Positionsnamen). Dieser Tag sorgt dafür, dass der Inhalt der hier veröffentlichten Module auch tatsächlich ausgegeben wird, in diesem Fall der eXtro Responsive Background Slider. Speichern Sie die Datei wieder und laden Sie sie auf Ihren Webspace hoch. 
Schritt 4:
Als letzten Schritt müssen Sie im Joomla Backend Ihrer Seite das eXtro Background Slider/Background Video Gallery Modul nur noch der soeben erstellen Modulposition zuweisen um die Background Slideshow zu veröffentlichen.
2025-11-04

